Android Elliptical Gradient Find The Idea Here
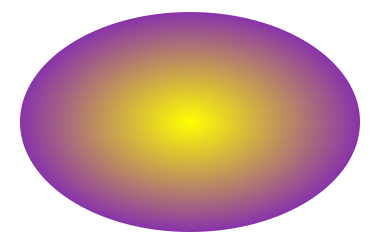
For linear gradients use centerX or centerY to place the center color. The gradient tool in Sketch perfectly shows this elliptical shape.
Gradients Made Easy Codeproject
All 3 will occupy equal space.

Android elliptical gradient. If I export this to an SVG we can open it in Chrome and the elliptical gradient is still there. These gradient is useful for background banners and buttons. Do not mix with size in length units.
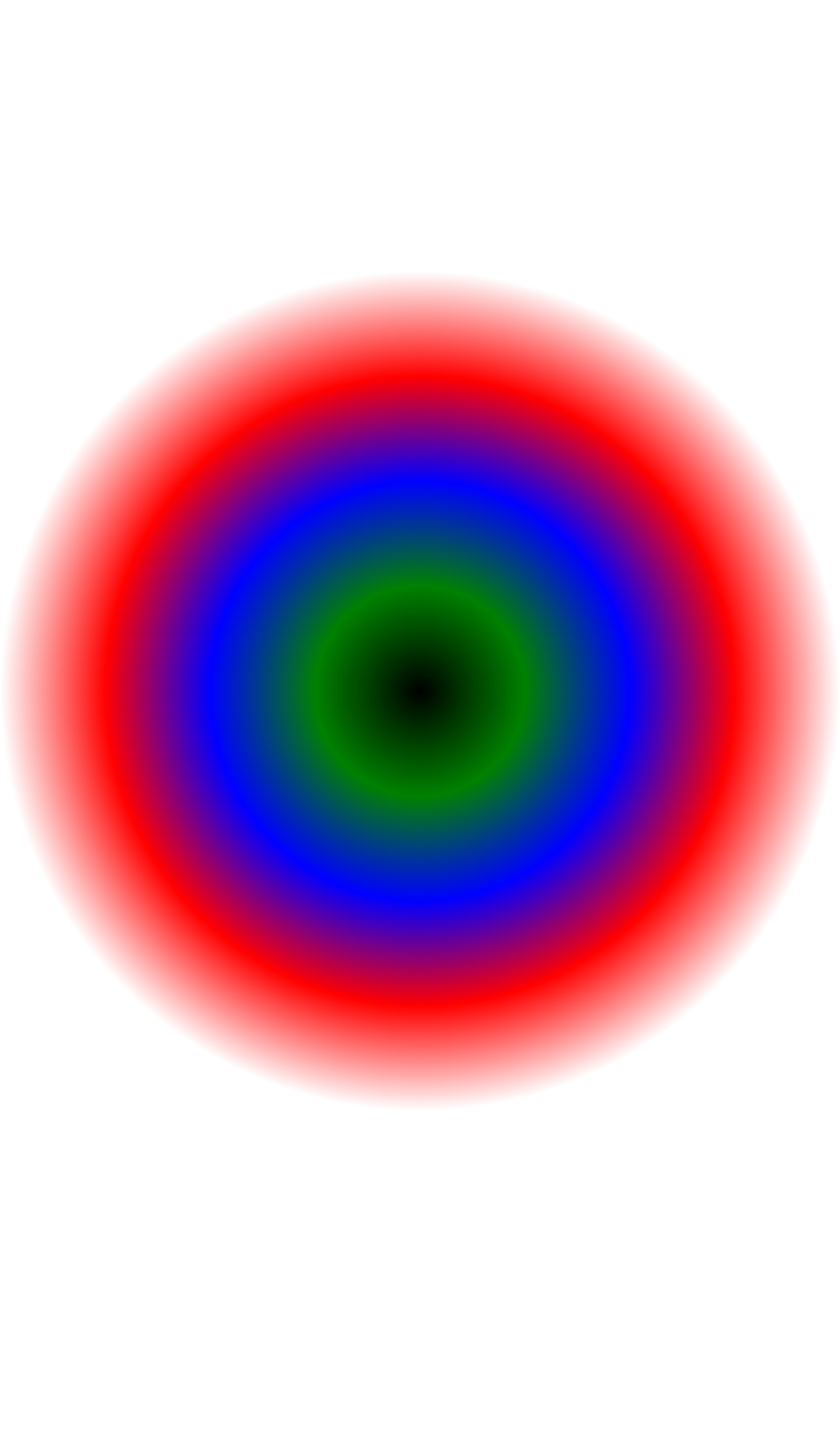
We have also given the angle as 0 which denotes LEFT-RIGHT orientation. -webkit-radial-gradient 60 bottom circle closest-cornerred 10yellow 30green 60. We have seen the Gradient colors on many websites as backgrounds used in App logos like in the Instagram logo shown below App background buttons progress bars etcA gradient makes the UI of any app be it Mobile App or a website more beautiful and vibrant.
You can generate circular gradient with the following code. To understand how to create and use a gradient refer this link. It will look something like this for a circle with a gradient fill.
Once you create a gradient you can apply it to pretty much anything let it be textView layout or button. Code for gradient would be something like this -. Radial-gradient circle closest-corner at 60 bottomred 10yellow 30green 60.
If I now import this in to Android Studio using Vector Studio then even in the preview of the VectorDrawable before we complete the import we can see that the elliptical shape has been lost and we revert to a standard circular radial gradient. So technically they dont have an API but if you scale the canvas first then you can. For example if you want your gradient to go from bottom left to top right you have to set your angle to androidangle45 note that the angle has to be a multiple of 45.
Many developers are using gradient in their apps and websites to make it look more attractive. This tool you can create gradient code in RGBA HEX Canvas SVG SwiftUI and Android XML format. There are 4 types of gradient can generate here.
Angles can only be multiples of 45. One example that I saw was the Focus property of the radial gradient Android just. Weve had gradient support in VectorDrawable since API 24 and I have written about them previously.
Also max 3 colors can be specified in XML – startColor centerColor and endColor. This may also be a reference to a resource in the form package type. Android 40 does not support ellipse.
Name or theme attribute in the form package type name containing a value of this type. Create gradient and apply it to your layout. Must be a color value in the form of rgb argb rrggbb or aarrggbb.
Gradient is combination of two or more colors where transitions between colors are smooth. The RadialGradient is a perfect circle – although you can fake an ellipse by scaling the canvas. Linear radial elliptical conical angular.
In those articles I covered an problem importing sweep gradients because sweep gradients are not supported in SVG which is a failing of SVG rather than any Android specifics. In this tutorial we will learn how to create elliptical gradient in Adobe Illustrator. Here we have given a tag and added the three color codes – startColor centerColor and endColor.
To create a gradient you need to add it to the below directory. Also give gradient to shapes in drawable and apply it as background to views.

Best Iphone And Android Wallpapers Vibrant Shapes Gradients Background For Iphone And Android Android Wallpaper Pretty Wallpaper Iphone Pretty Wallpapers

Android Shape Drawable Examples

Github Surajitsarkar19 React Native Radial Gradient Radial Gradient Library For React Native

Github Surajitsarkar19 React Native Radial Gradient Radial Gradient Library For React Native
Gradients Made Easy Codeproject

Github Surajitsarkar19 React Native Radial Gradient Radial Gradient Library For React Native

How To Get Android Gradient Center Light Effect Stack Overflow

Die Kreisformigen Farbverlaufe Skiasharp Xamarin Microsoft Docs

Elliptical Eye Google Pixel Lg Samsung Galaxy Phone Case By David Zydd Bestgooglepixel Lg Sams In 2021 Android Phone Cases Android Case Phone Cases Samsung Galaxy

Outline Gradient Button Flutter Package
Half Circle Shape For Background Android Codezlab

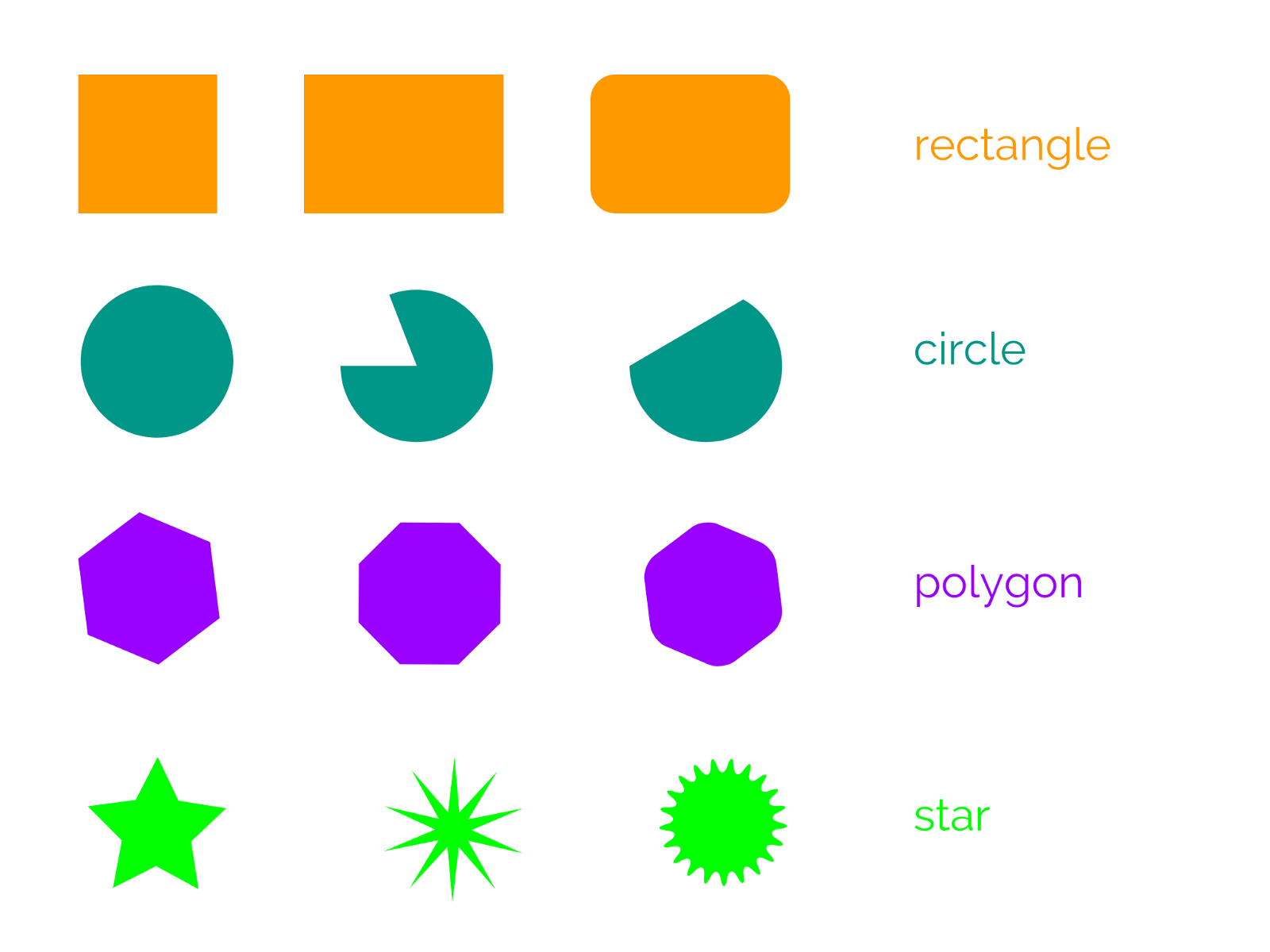
Vector Illustration Basics For Android Developers Part 1 Primitive Shapes Hacker Noon

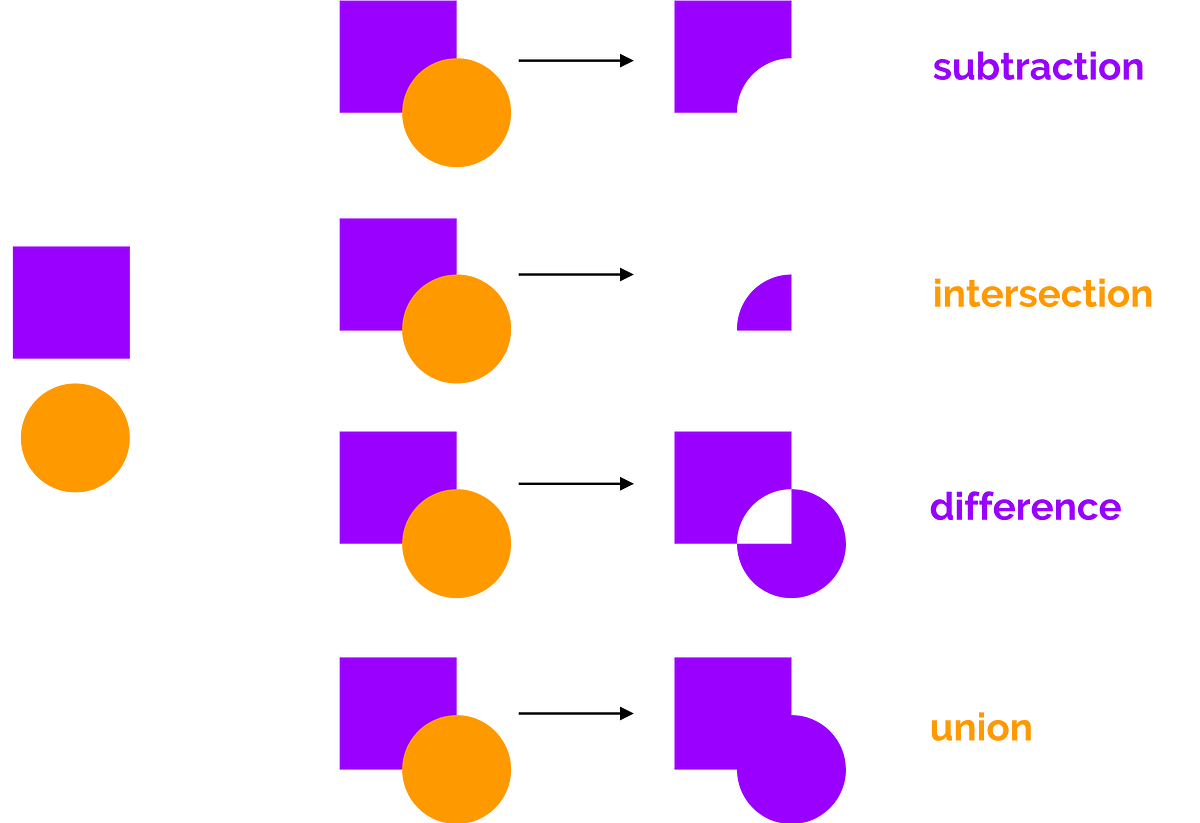
Vector Illustration Basics For Android Developers Part 3 Boolean Operations By Antonis Tsagaris Hackernoon Com Medium

Vector Illustration Basics For Android Developers Part 3 Boolean Operations By Antonis Tsagaris Hackernoon Com Medium

Oval Gradient In Android Stack Overflow

Die Kreisformigen Farbverlaufe Skiasharp Xamarin Microsoft Docs
Gradients Made Easy Codeproject

An Easy Way To Implement Smooth Shapes Such As Superellipse And Squircle Into A User Interface By Olga Nikolskaya Medium


Post a Comment for "Android Elliptical Gradient Find The Idea Here"